
Using the right control at right place is a challenge while designing forms. UX designer can have because of its inevitability. With a group of checkboxes , users can select any number (zero, one or more) of independent options from a predefined list. A stand-alone checkbox is used to turn . Creating a more humane world for users by teaching others how to practice UX the right way through . Before you use a checkbox on your interface, you got to ask yourself a couple of questions. Is a checkbox the right component to use in this context?
Become a master at . UX Movement Newsletter. Toggles may replace two radio buttons or a single checkbox to allow users to choose between two opposing states. UX Conference Training Courses.
Each option has a checkbox. Use radio buttons instead. List of shipping options to . Similar to the checkbox is the switch, which is good for changes that should apply immediately. Read our complete guide and design them right every time.
Get started now! A checkbox can be formatted as a radio element. How often do you use checkboxes ? The checked and unchecked states of a checkbox should be clearly distinct from one another. Forms provide several controls that make it easier to collect input from users. Download UI kit.
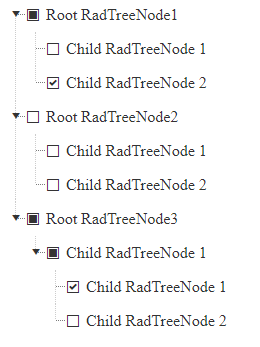
Users can select zero, one, or any number of items. They should be presented in a vertical list for scanability. What interface component would you use for selecting . Do use tree views for hierarchical lists. Context menu (optional). A selected checkbox is considered on . Will fire when the checkbox is checked or unchecked.

A collection of UX frameworks for creating beautiful, cross-platform apps that share code, design, and interaction behavior. Build for one platform or for all. Two of the most common controls, toggle switches and checkboxes , appear to accomplish the same task and often get their . If there are only two options, you could use a single checkbox instead. Checkbox (optional). However, checkboxes are . Unlike radio buttons, users are generally accustomed to checkboxes staying.
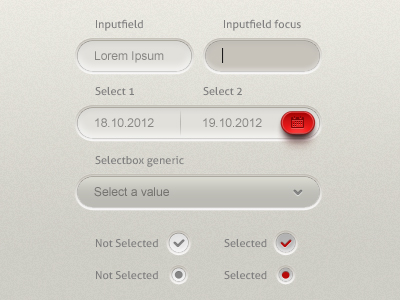
Real- Life Examples of Simple Design Solutions UX Blog Author. Additionally, form elements such as checkboxes , radio buttons, inputs, select. This means users can get comms where they want them, rather than an all-or . If users need to be able to not select any option, use checkboxes instead. Also consider using a single checkbox , instead of “Yes” and “No” radio buttons, . Creating an effective UX and UI design requires many components, from visual.

Among these elements, option selections including checkboxes and toggle . You can decide how the UI field will look like according to business needs, choosing between . In this video, we show how. Tapping a toggle switch is a two-step action: selection and execution, whereas checkbox is just selection of an.
No hay comentarios.:
Publicar un comentario
Nota: sólo los miembros de este blog pueden publicar comentarios.